노드 이미지를 eks 에 배포하고 AWS RDS 서비스와 연결하려고 한다.
express 로 만든 서비스가 있다는 가정하에 Dockerfile 을 아래와 같이 작성한다.
FROM node:12
RUN mkdir ./app
COPY . ./app
WORKDIR /app
RUN npm install
EXPOSE 3001
CMD [ "npm", "start" ]
.dockerignore 파일도 만들어야 한다.
.git
.vscode
.env
*Dockerfile*
*docker-compose*
node_modules
mongo_data
이제 이미지를 빌드한다.
docker build ./ --tag <image name>:version
빌드 후 ecr 주소로 태그를 부여한다.
https://docs.aws.amazon.com/ko_kr/AmazonECR/latest/userguide/docker-push-ecr-image.html
이미지 푸시 - Amazon ECR
이미지 푸시 개발 환경에서 도커 이미지를 사용할 수 있는 경우 docker pushdocker push 명령을 사용하여 Amazon ECR 리포지토리에 이를 푸시할 수 있습니다. Amazon ECR에서는 사용자가 레지스트리를 인증하고 Amazon ECR 리포지토리에서 이미지를 푸시하거나 풀하려면 IAM 정책을 통해 ecr:GetAuthorizationToken API에 대한 허용 권한이 있어야 합니다. Amazon ECR은 다양한 수준에서 사용자 액세스를
docs.aws.amazon.com
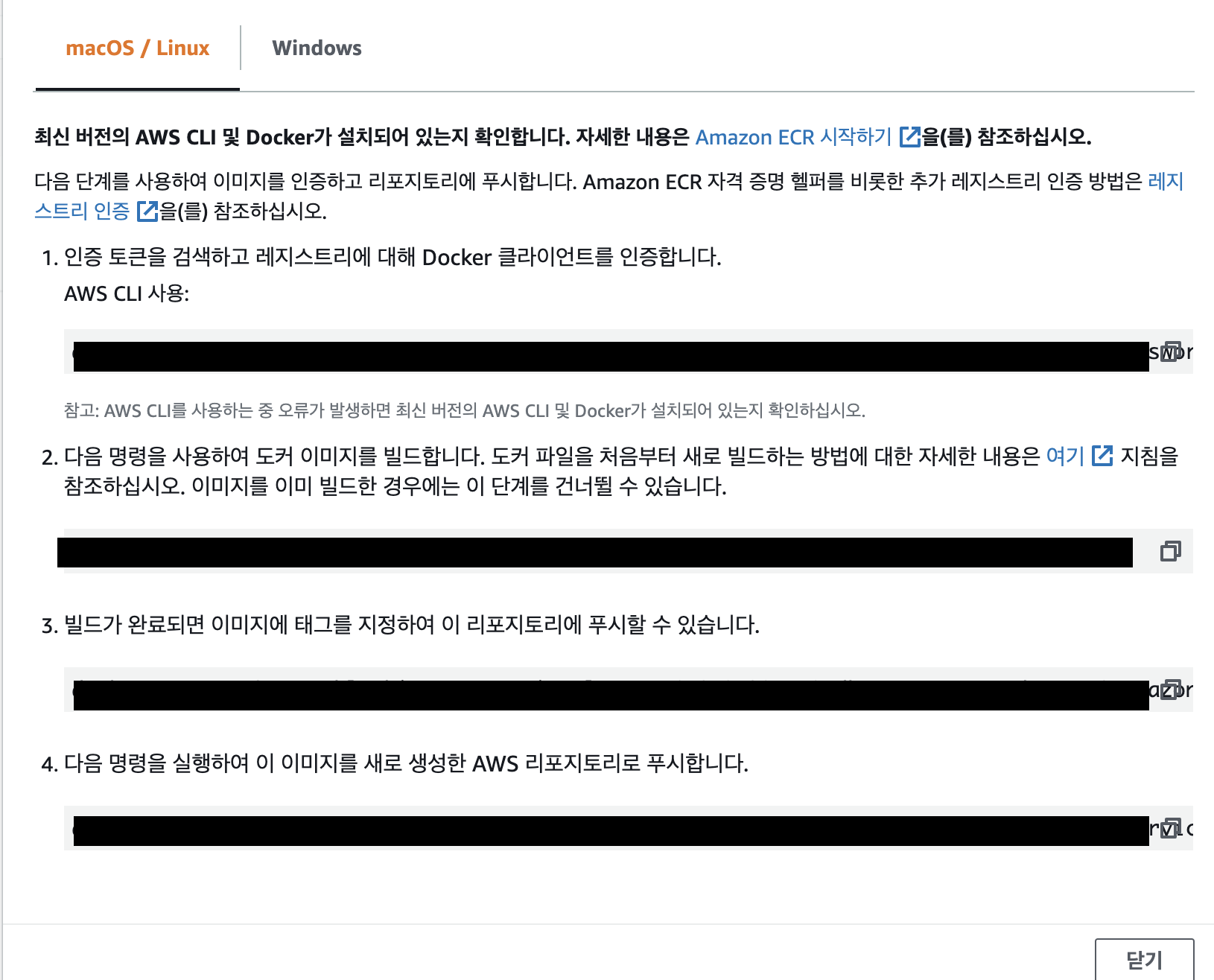
그 다음 푸시 명령을 활용해서 푸시한다.
푸시 명령 보기를 클릭해서 지시대로 따라한다.


1~4 에 써있는 명령어를 그대로 다 실행하면 ecr에 이미지가 올라간다


이제 ECR 에 올리는 준비를 마쳤다.
이 ECR 이미지를 쿠버네티스가 쓰도록 yaml 파일을 적어햐 한다.
프로젝트에 yaml 파일을 만들고 apply 하면 된다. 아래 yaml 파일에서 컨테이너의 image 주소를 적을때 주의해야 한다.
잘못 적으면 imagePullback , Image err 에러가 발생한다
apiVersion: apps/v1beta1
kind: Deployment
metadata:
name: creatable-history-service
spec:
selector:
matchLabels:
app: creatable-history-service
replicas: 2
template:
metadata:
labels:
app: creatable-history-service
spec:
containers:
- name: creatable-history-service
image: <ecr 에 올린 주소 - 아래 그림의 주소>/<방금 전 만든 이미지 이름>:latest
command: ["npm", "start", "0.0.0.0:3000"]
ports:
- containerPort: 3000
---
apiVersion: v1
kind: Service
metadata:
name: creatable-history-service
spec:
type: LoadBalancer
ports:
- port: 3000
selector:
app: creatable-history-service
apply 명령어
kubectl apply -f app.yaml그러면 create 됐다고 메세지가 나온다.

정상적으로 실행중이라면 get pods 명령에서 아래와 같이 Running 이라고 나온다

get service 명령어를 통해서 주소를 알아내고 접속해본다
kubectl get services
EXTERNAL-IP 에 적힌 주소로 접속하면 서버에 접속 할 수 있다!

주의사항!
EKS 의 VPC 와 RDS 의 VPC 는 같은 그룹 안에 있어야 한다
쿠버네티스 클러스터에서 도커 이미지까지 접속하는 과정
apiVersion: apps/v1beta1 # apps/v1beta2를 사용하는 1.9.0보다 더 이전의 버전용
kind: Deployment # Deployment
metadata:
name: plate # 배포하는 항목의 이름
spec:
selector:
matchLabels:
app: plate # 앱이름
replicas: 2 # 템플릿에 매칭되는 파드 2개를 구동하는 디플로이먼트임
template:
metadata:
labels:
app: plate # 앱 이름
spec:
containers:
- name: plate # 컨테이너 이름
image: <image 주소>/<image-name>:latest # ecr에 올라간 이미지. 이거 잘못적으면 못 읽음
ports:
- containerPort: 3000 # 사용할 포트
---
apiVersion: v1
kind: Service # 서비스
metadata:
name: plate # 서비스의 이름
spec:
ports:
- port: 3000 # 사용할 포트
selector:
app: plate # 위에 deployment 의 selector/matchLabels/app 에 적힌 이름
---

'Azure | AWS' 카테고리의 다른 글
| AWS EC2 / ELB / Nginx 를 활용한 배포 방법 정리, https 적용 - 백엔드 편 (0) | 2020.05.14 |
|---|---|
| AWS S3와 Cloudfront를 활용한 배포 방법 정리 - 프론트엔드 편 (2) | 2020.05.14 |
| aws aurora db 연결하기 - 엔드포인트 오류 해결 (0) | 2020.04.17 |
| AWS CodeStar - Serverless 앱 만들기 (2) | 2020.04.09 |
| Elastic beanstalk 리전 변경하기 (0) | 2020.04.03 |




댓글