서버 애플리케이션의 속도를 높이기 위한 방법은 여러가지가 있다.
그 중에서 redis 캐시를 활용하는 방법을 살펴본다.
아래와 같은 node js 코드가 있다.
const express = require("express");
const axios = require('axios');
const app = express();
const PORT = process.env.PORT || 4000;
app.get("/data", async (req, res) => {
try {
const result = await axios.get("https://api.spacexdata.com/v3/launches/latest")
return res.status(200).json({ result: result.data })
} catch (error) {
return Promise.reject(error);
}
});
app.listen(PORT, () => console.log(`Server up and running on ${PORT}`));
저 api.spacexdata.com 은 아래 페이지에서 관련 정보를 확인 할 수 있다. 로켓에 관한 오픈 소스 api 다
https://github.com/r-spacex/SpaceX-API
r-spacex/SpaceX-API
:rocket: Open Source REST API for rocket, core, capsule, pad, and launch data - r-spacex/SpaceX-API
github.com
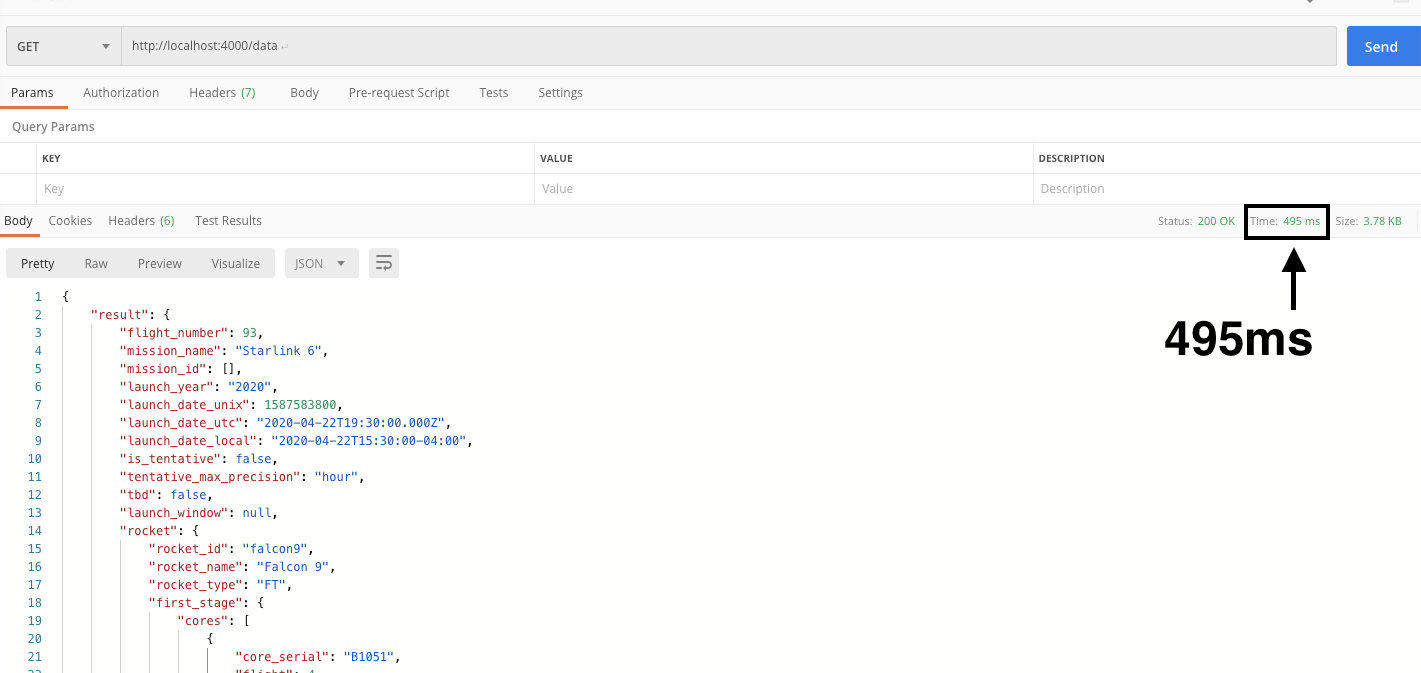
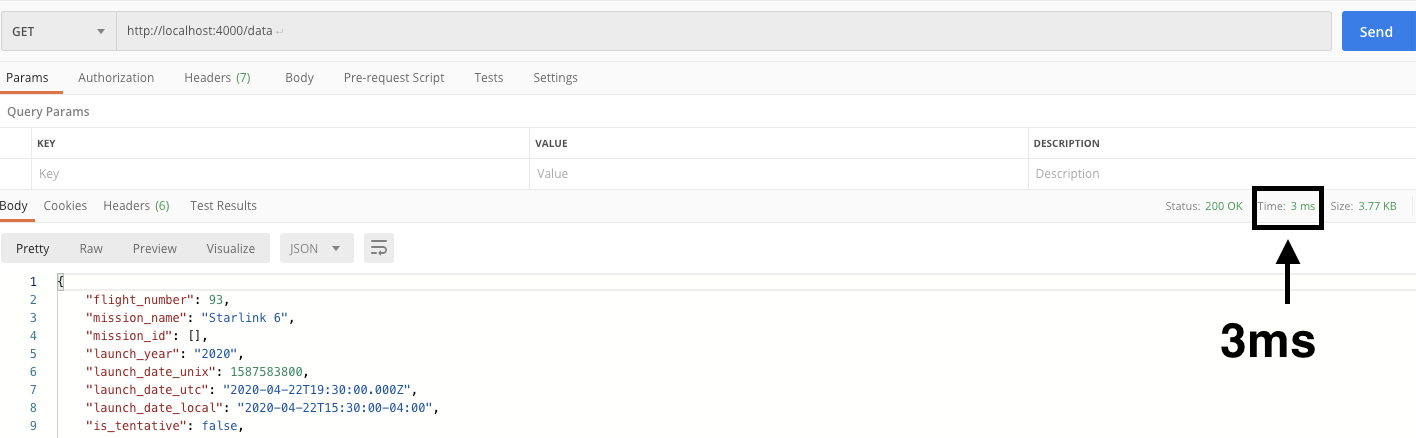
postman 으로 테스트한 이 코드의 성능은 이렇다.

이제 캐시를 사용해서 속도를 높여본다.
먼저 redis 를 설치해야한다.
brew install redis
레디스를 시작한다
brew services start redis레디스 서버를 켠다
redis-server
이렇게 된다면 성공.
redis 를 도커를 써서 실행하고 싶다면 이렇게 하면 된다.
docker pull redis:alpine
docker network create redis-net
docker run --name redis -p 6379:6379 --network redis-net -v /Users/<name>/datadir:/var/lib/redis -d redis:alpine redis-server --appendonly yes
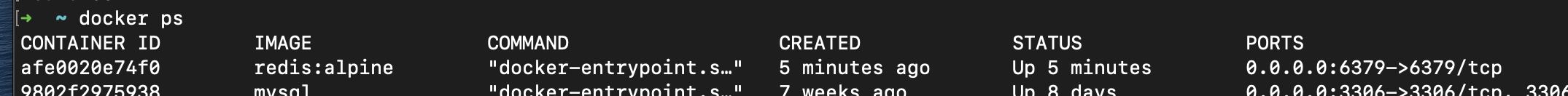
docker ps 하면 실행중인 것을 확인 할 수 있다.

레디스 쉘에 접속하려면 이렇게 하면 된다.

redis는 bash 로 접속하면 안된다.
docker exec -it <컨테이너 이름> ash 하면 된다.

redis-cli -h <컨테이너 이름> 하면 포트로 접속된다.
이제 코드를 작성한다
const express = require("express");
const fetch = require("node-fetch");
const redis = require("redis");
const PORT = process.env.PORT || 4000;
const PORT_REDIS = process.env.PORT || 6379;
const app = express();
const redisClient = redis.createClient(PORT_REDIS);
const set = (key, value) => {
redisClient.set(key, JSON.stringify(value));
}
const get = (req, res, next) => {
let key = req.route.path;
redisClient.get(key, (error, data) => {
if (error) res.status(400).send(err);
if (data !== null) res.status(200).send(JSON.parse(data));
else next();
});
}
app.get("/data", get, (req, res) => {
fetch("https://api.spacexdata.com/v3/launches/latest")
.then(res => res.json())
.then(json => {
set(req.route.path, json);
res.status(200).send(json);
})
.catch(error => {
console.error(error);
res.status(400).send(error);
});
});
app.listen(PORT, () => console.log(`Server up and running on ${PORT}`));
캐시가 비어 있다면 fetch 해서 데이터를 가져온다.
캐시에 데이터가 들어있다면 캐시 데이터를 리턴한다.
여기서 생각 해볼 것이 3가지 있다.
1. 캐시를 쓰면 성능이 향상된다.
2. 자주 갱신 될 필요가 없고 자주 접근하는 데이터에 캐시를 쓰면 좋다.
3. 캐시를 얼마만에 한번씩 갱신해줄지 정해야한다.

속도가 아주 빨라졌다
'JavaScript│Node js' 카테고리의 다른 글
| Nodejs 가비지 컬렉터 (0) | 2020.06.14 |
|---|---|
| node js 스트림 (0) | 2020.06.07 |
| 리액트 코드 빌드시 난독화하기 (0) | 2020.05.20 |
| './locale' path not found in moment/src/lib/locale/locales.js 에러 해결 (0) | 2020.05.04 |
| 리액트로 서비스 만들기 (1) | 2020.04.10 |


댓글